先来看一个例子
var MyApp = angular.module('AppModule',[]); // 注册模块// SayHello控制器MyApp.controller('SayHello',['$scope',function($scope){ $scope.name = "Jerry"; $scope.say = "Hi! Tom."}]);// NameList控制器MyApp.controller('NameList',['$scope',function($scope){ $scope.nList = ['javascript','jQuery','angularjs','vuejs','HTML5','CSS3','nodejs'];}]); 运行结果

var MyApp = angular.module('AppModule',[]); 用来注册模块,声明一个变量引用angular的module方法,注册一个模块;
angular.module('AppModule',[]); 第一个参数定义模块名;第二个参数引用需要依赖的其他模块(模块名组成的数组)。
MyApp.controller('conName' , ['$scope',function(){ //... ... }]); 第一个参数定义控制器名称;第二个参数定义控制器内容,数组第一个元素注册scope对象,数组第二个为控制器函数体。
注意:这里的$scope是angular的内置对象并不是普通函数,不可随意命名。
angularjs的controller使用中的注意点
1.不要试图去复用controller,一个控制器一般只负责一小块视图;
2.不要在controller中操作DOM,这不是控制器的职责,在使用中会浪费浏览器资源;3.不要在controller里面做数据格式化,ng有很好用的表单空间;4.不要在controller里面做数据过滤,ng有$filter服务;5.一般controller不要互相调用,控制器之间的交互会通过事件去做交互;
$scope的作用及定义
1.$scope是一个POJO(plain old JavaScript object);
2.$scope提供了一些工具方法$watch()/$apply();3.$scope是表达式的执行环境;4.$scope是一个树形结构,与DOM标签平行;5.子$scope对象会继承父$scope上的属性和方法;6.每一个angular应用只有一个根$scope对象(位于ng-app上);7.$scope可以传播事件,类似DOM事件,可以向上向下传播。8.$scope是angular的基础核心。9.可以用angular.element($0).scope()进行调试;
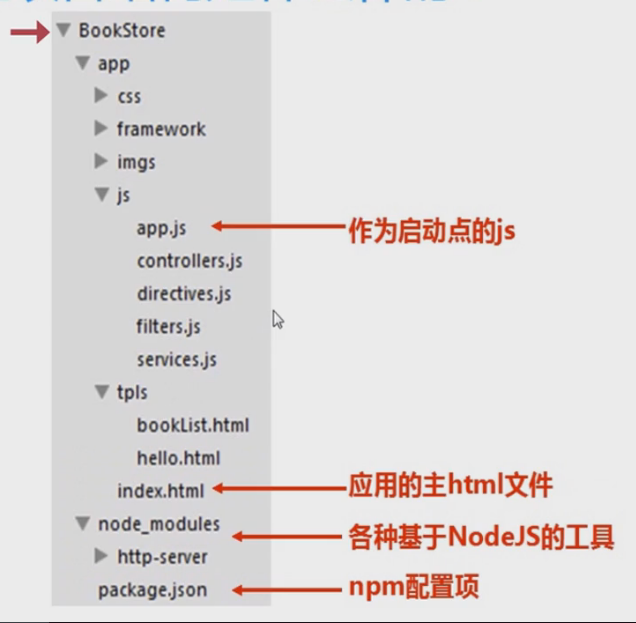
angular项目结构

angular项目可在前端实现MVC,angular的mvc与其他后台语言的mvc结构类似;js目录放自定义的controller,framework目录放官方或第三方controller或插件,tpls目录放母版页和视图,node_module目录放第三方或官方node插件。
一般app.js为angular项目入口,类似后台语言的main方法。